WordPressの下準備が完了し、執筆する題材が決まったら、実際に記事を書いていきましょう!
まずはASPと提携できる最低ラインとして、30記事達成を頑張りましょう。
新規投稿の作り方
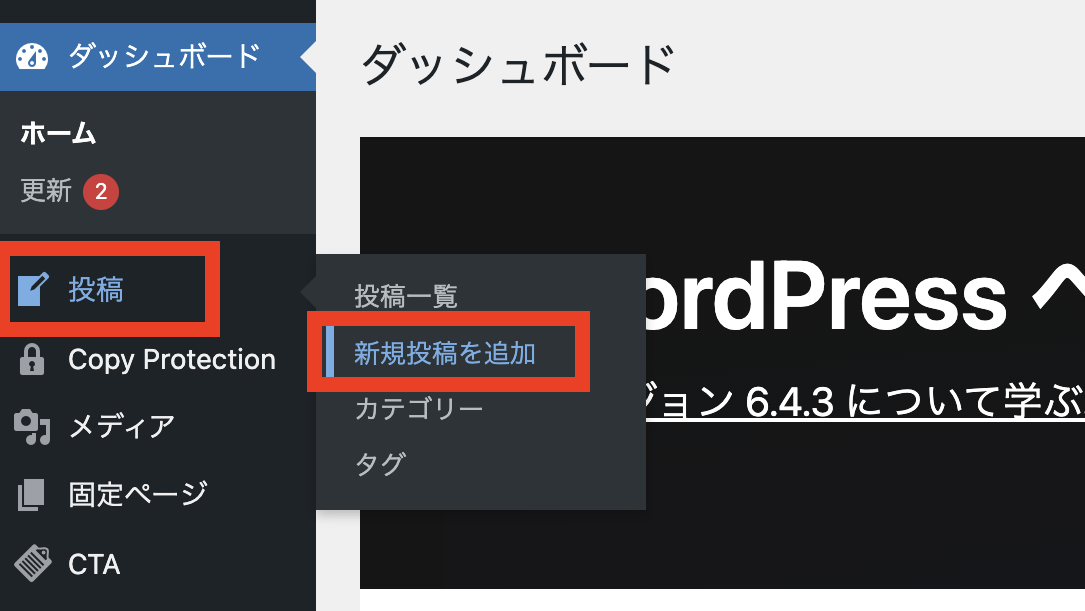
▼ダッシュボードの左側、【投稿】→【新規投稿を追加】を押す

✔︎まずは練習
まずはそれぞれ実際に試してみましょう。
- タイトル
- 記事本文
- カテゴリー設定(新規カテゴリーを追加で設定できます)
- アイキャッチ画像
練習なので適当に、文字の記入・写真を設定して下書き保存をしてみましょう。
右サイドバーの「カテゴリー」「アイキャッチ画像」は初期設定だと下の方に配置されてるかと思いますが、これらの機能は頻繁に使うので上側に移動させておきましょう。
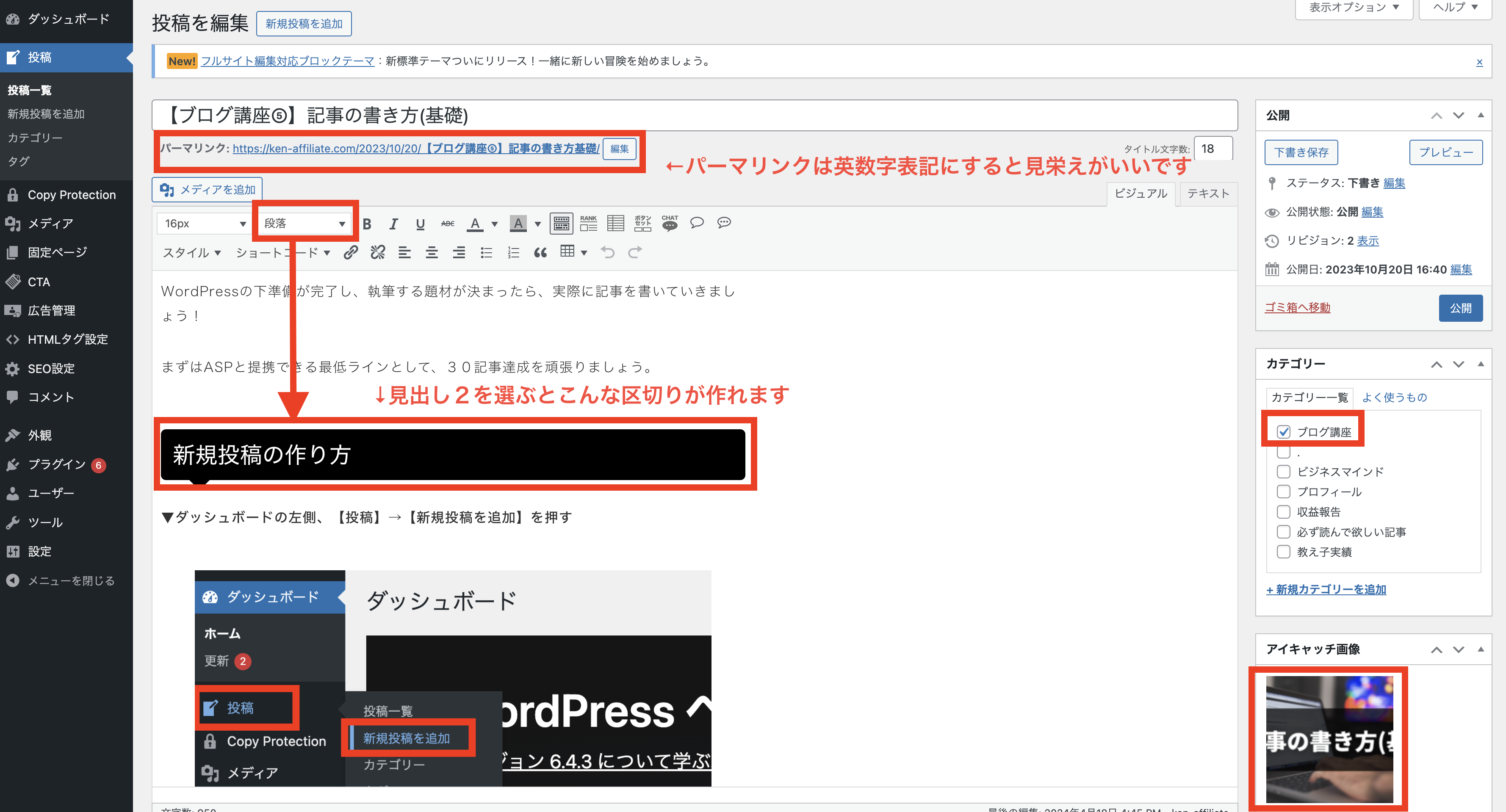
▼実際の記事執筆画面(※ 本記事の場合)

✔︎ パーマリンクとは
パーマリンクとは「各ページに対して個別に与えられているURL」です。
下書き保存すると、パーマリンクが作成・表示され、編集できるようになります。
パーマリンクに日本語が混ざっていると見栄えが悪いので、英数字表記にしておきましょう。
✔︎「見出し2」とは
記事内で区切りをつける時によく使う機能です。
作り方は簡単で、「見出し2」にしたい文章をドラッグしたままプルダウンで「見出し2」を選択するだけです。
場合によって「見出し3」「見出し4」も使い分けていきましょう。
▼実際の公開ページ(※ 本記事の場合)

WordPressでは、カテゴリー、タイトル、アイキャッチ画像、本文を設定するだけで、それっぽい記事にしてくれます。
本文の構成
本文を書くときは、上記で説明した「見出し2」を使いながら、
基本的に以下の構成で記事作成をしていきましょう!
タイトル
アイキャッチ画像
導入文(例:今回は⚫︎⚫︎についてレビューしていきます!)
<広告>
見出し2(例:⚫︎⚫︎とは?)
画像・動画
文章
見出し2(例:⚫︎⚫︎のメリット)
画像・動画
文章
見出し2(例:⚫︎⚫︎のデメリット)
画像・動画
文章
見出し2(例:みんなの口コミ)
画像・動画
文章、SNS投稿など
見出し2(例:まとめ)
画像・動画
文章
<広告>
広告、画像、動画、SNS投稿などの
埋め込み方法については次の記事で解説します。